はい、最近初めてプラグインを作成し、今レビューしてもらっている最中のSleepy bearです。
こんかいはTwenty Seventeenを簡単にカスタマイズできるプラグインを発見したので、それについて書いていきたいと思います。
プラグインのインストール
はい、まず、管理画面のプラグインを新規追加というところで、「Customize Twenty Seventeen」と検索するか、こちらからダウンロードしてアップロードしてください。
そして、プラグインをダウンロードまたはアップロードし終わったらプラグインを有効化します。
ここまで終わったら、次に進んでください。
Twenty Seventeenのカスタマイズ開始
では、いよいよカスタマイズをしていきましょう。
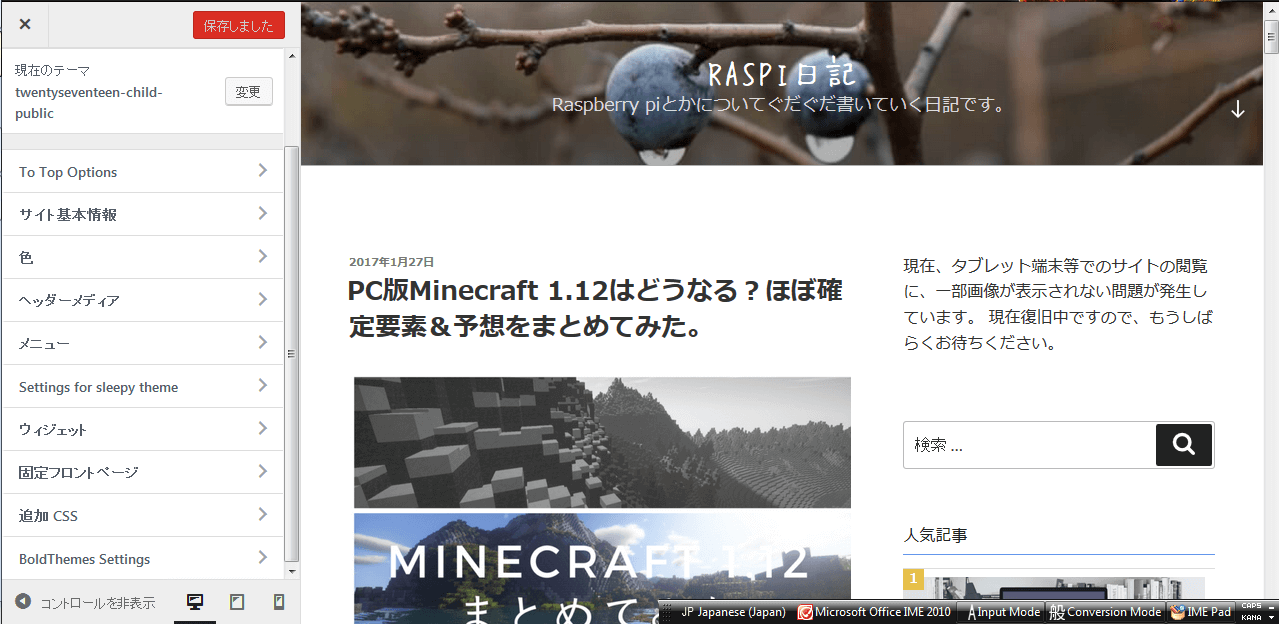
まず、管理画面の横にある外観メニュー>カスタマイズ をクリックしてください。

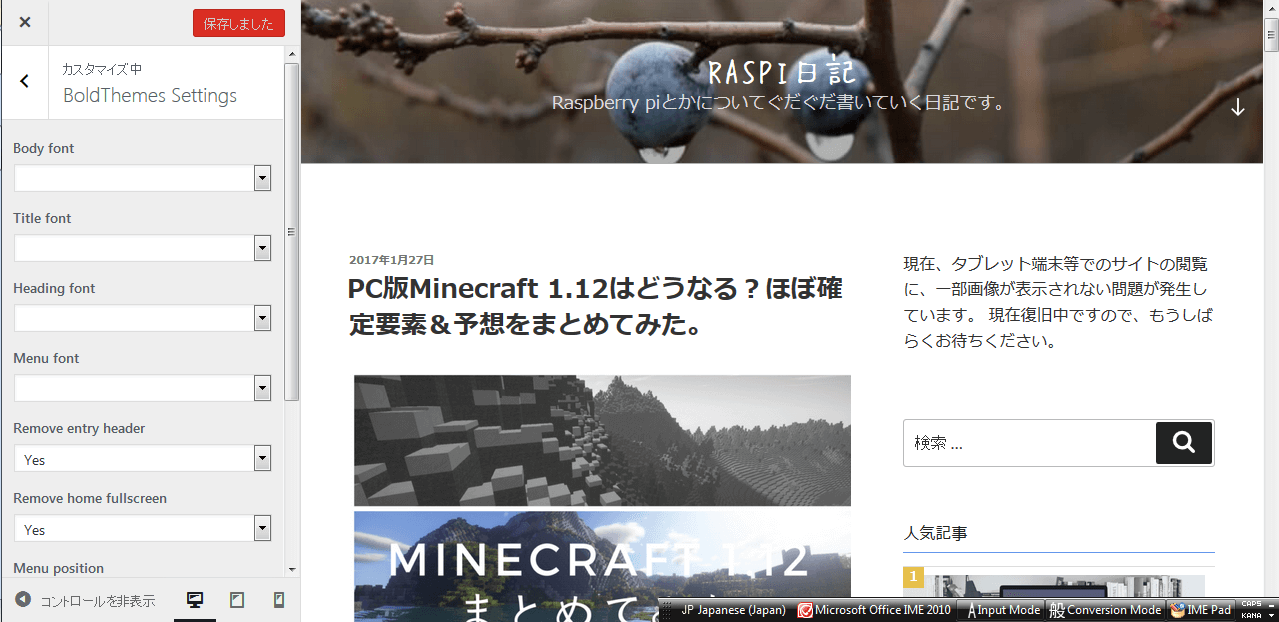
そして、BoldThemes Settings というメニューを探して、クリックしてください。

まあ、たぶん読めると思いますがそれぞれの英単語の意味も置いときます。
Body font;本文に適用されるフォントです。が、残念なことに日本語フォントはありません。。
Title font;たぶん投稿等のタイトルに適用されるフォントです。これも同じく日本語未対応です。
Heading font;ヘッダーに適用されるフォントです。こちらも日本語未対応。
Menu font;その名の通り、メニューに適用されるフォントです。(注意;ウィジットにエリアではありません)
Remove entry header;ヘッダーの下にあるエントリーエリア(丸されている場所)を消すだけです。

Remove home fullscreen;トップページに標準で出てくる全画面のヘッダーをこのサイトのトップページのような普通のヘッダーにします。
Menu position;ヘッダーにあるサイトのタイトルの位置を移動します。
Defaultがそのまま、centerが真ん中、Rightが右です。
Custom JS;Javascriptをサイトに埋め込みます。それだけです。
ちなみに、このサイトの設定は、
フォント系は指定なし、Remove entry headerとRemove home fullscreenはYes、Menu positionはCenterとしています。
おしまい
はい、今回のプラグインはどうでしたか?
自分的にはめっちゃいいプラグインです。
欲を言わせてもらうと、日本語フォントを追加してほしいですね。。。
まあそれを差し引いてもいいプラグインだと思いますので、よかったらみなさんインストールしてみてはいかがでしょうか?
あと、こちらの記事では、さらに細かくカスタマイズを紹介していますので、よろしければそちらもご覧ください。
この記事を読んでくださってありがとうございました!
よろしければほかの記事もお読みください。

コメントを残す